Hoe bewerk je de footer in Elementor?
How to
Je wilt de tekst aanpassen of een link toevoegen aan de footer van je website, maar weet niet hoe dit werkt? Geen zorgen. In de onderstaande stappen staat uitgelegd hoe je dit exact moet doen. Kom je er alsnog niet uit? Neem dan gerust contact met ons op, we helpen je graag verder ????
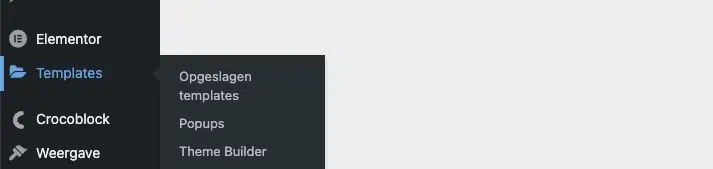
Stap 1: Ga naar opgeslagen templates

Ga in het CMS naar ‘Templates’ in het zijmenu.
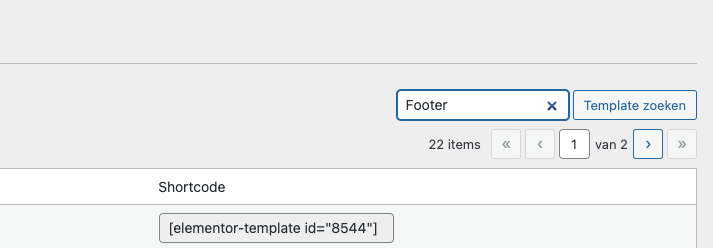
Stap 2: Zoek op ‘Footer’

Wanneer je op de Templates pagina bent beland, moet je in het zoekveld zoeken naar ‘Footer’. Klik vervolgens op ‘Template zoeken’ of op de Enter knop op je toetsenbord.
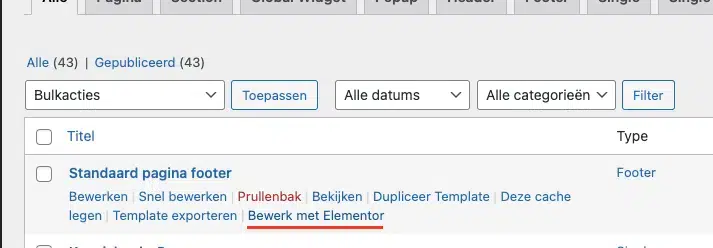
Stap 3: Footer bewerken met Elementor

In de resultaten lijst komt het volgende item naar boven ‘Standaard pagina footer’. Ga met je muis over dit item heen en klik vervolgens op ‘Bewerk met Elementor’.
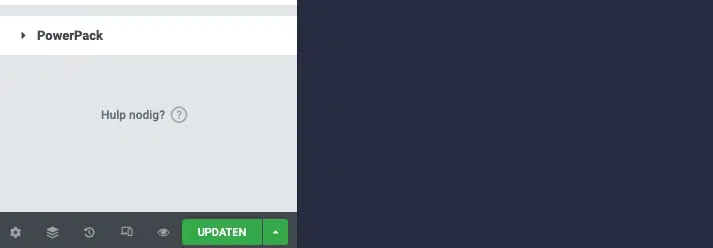
Stap 4: Wijzigingen opslaan

Voeg een extra link toe of wijzig een stuk tekst. Als je de gewenste wijzigingen hebt doorgevoerd, dien je op de ‘Updaten’ knop te klikken om de aanpassingen op te slaan. De ‘Updaten’ knop staat links onderaan de pagina.
How to




