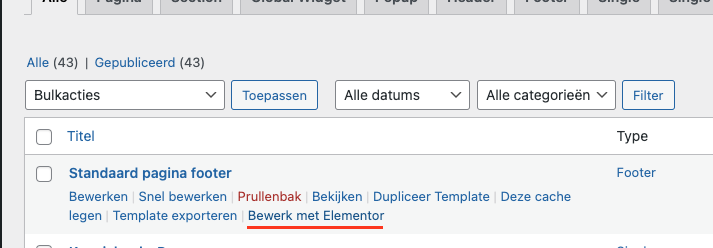
Je wilt de tekst aanpassen of een link toevoegen aan de footer van je website, maar weet niet hoe dit werkt? Geen zorgen. In de onderstaande stappen staat uitgelegd hoe je dit exact moet doen. Kom je er alsnog niet uit? Neem dan gerust contact met ons op, we helpen je graag verder ????
Contact
Bezoekadres
- Tramsingel 6
- 4814 AB Breda